


Lode's all about lighting tutorial v1.45
Эта страница грузится долго даже у буржуев с их жирными каналами, так что не обижайтесь на своих провайдеров - они здесь ни при чем :)
Если Ваше ангельское терпение иссякло, то Вы можете загрузить zip-версию этого туториала. Архив включает в себя туториал-карту DM-LightingDemo.unr.
Данный туториал не нацелен на определенную аудиторию читателей. Этот документ предназначен для всех, даже самые искушенные мапперы (mappers) могут узнать для себя кое-что нового.
Данный документ оптимизирован под UnrealEd2.0, но если Вы пользуетесь первой версией едитора, не стоит особо пугаться, т.к. эти две версии практически ничем не отличаются друг от друга. Там, где все же встречаются отличия, вставлены соответствующие примечания. Либо Вы можете пропатчить свой Unreal Tournament при помощи патча UT420 или выше для получения второй версии едитора. Если Вы все же решились на этот важный шаг - то рекомендуется ставить патч UT436 минимум, по причине добавления оным в едитор таких функций как просмотр в реальном времени "небесных" зон (skyzone), настройки текстур муверов и функции замены текстур (replace texture).
Для тех, кто решил переложить этот туториал на бумагу посредством принтера, нужно будет разжиться примерно 70 листами бумаги формата А4 либо, если Ваш принтер поддерживает рулонную подачу бумаги - 5 пачек туалетной будет достаточно :)
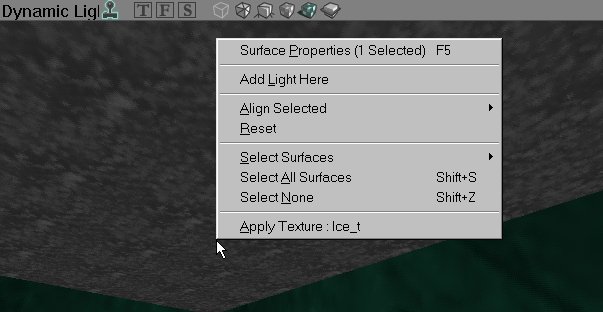
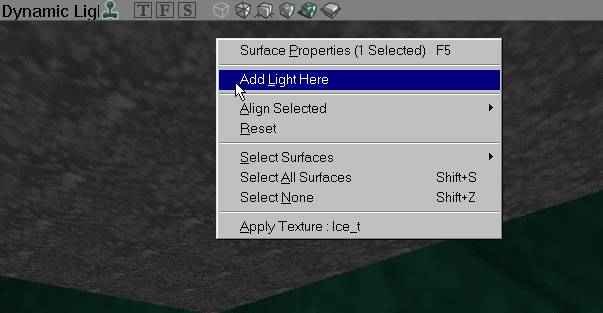
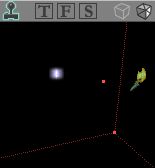
Для начала Вам понадобиться комната, в которую Вы потом сможете добавить источники света. Поэтому вырежьте любую комнату, желательно побольше, т.к. Вам предстоит добавить достаточное количество источников света в течении этого туториала. Как только с комнатой покончено, нажмите правой кнопкой мыши где-то в окне 3D вида (3D View), и в появившемся меню щелкните на Add Light Here. Вы увидите, что примерно в том месте, где Вы произвели щелчок, появилась маленькая картинка факела. Это и есть источник света!



Режимы динамического освещения
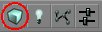
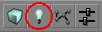
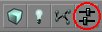
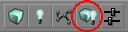
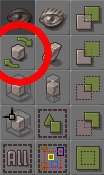
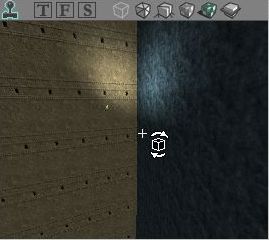
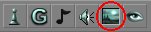
Если в окне 3D вида у Вас был установлен режим динамического освещения, то Вы заметите, что стены вокруг источника света стали ярче. Вообще окно 3D вида имеет несколько возможных режимов просмотра. Некоторые из них очень важны при работе со светом. Для того чтобы активировать один их них Вам необходимо обратиться к заголовку соответствующего окна. Иконка, подкрашенная зеленым цветом, показывает, какой режим активирован в данный момент (см. скрины ниже):



В дальнейшем этот туториал требует включения DynamicLight режима. Активируйте RealtimePreview при работе со Световыми эффектами, Типами источников света и прочей анимацией.
Перемещение источника света в едиторе
После того, Как Вы установили источник света он, скорее всего, будет находиться не в нужном месте. Поэтому вполне естественно появляется желание передвинуть его куда нужно. Для этого, сперва щелкните на нем левой кнопкой мыши в любом из окон едитора. При этом факел станет зеленого цвета. Теперь выберете удобный для Вас вид (2D или 3D) и воспользуйтесь для перемещения источника света нижеследующими комбинациями:
Если проделать вышеописанное без кнопки Ctrl, то, таким образом, Вы переместите камеру 3D вида.
Перестройка геометрии и освещения
Вы не сможете создать рабочую карту без перестройки геометрии (Rebuild Geometry), освещения (Rebuild Lights) а также перестройки путей (Rebuild Path).
Если Вы не перестроили геометрию уровня, то при старте карты Вас в лучшем случае "выкинет" из Unreal Tournament. Каждый раз, когда Вы добавляете новый браш или что-либо убираете, геометрия уровня меняется, и, если Вы хотите потестировать Ваш уровень после изменений, то обязательно перестройте геометрию перед сохранением уровня. Для этого нажмите соответствующую кнопку на главной панели едитора:

Если у Вас маленькая карта, то это займет буквально считанные секунды, на больших же картах перестройка может затянуться на несколько минут. После перестройки геометрии, Вы увидите, что все стены стали отображаться со всей яркостью, как будто на уровне не присутствует ни одного источника света. Это происходит потому, что при перестройке геометрии удаляется вся информации об освещении. Для вычисления освещения Вам придется произвести его перестройку.
Для этого воспользуемся другой кнопкой:

На той же панели присутствует еще одна очень полезная кнопка: Build Options. При нажатии появится окно "строительных" опций. Здесь укажите, что Вы хотите перестроить (геометрия, BSP, освещение, пути) и нажмите кнопку Build. Таким образом, Вы можете перестроить все за один раз:

Если Вы пользуетесь едитором версии 436, то для той же цели здесь вынесена специальная кнопка Build All - при нажатии она перестраивает абсолютно все:

Также все строительные кнопки продублированы в меню Build.
В UnrealED для перестройки, зайдите в Options и выберете Rebuild. В появившемся окне нажмите кнопку Rebuild Geometry для перестройки геометрии, а в разделе Lighting - для пересчета освещения.
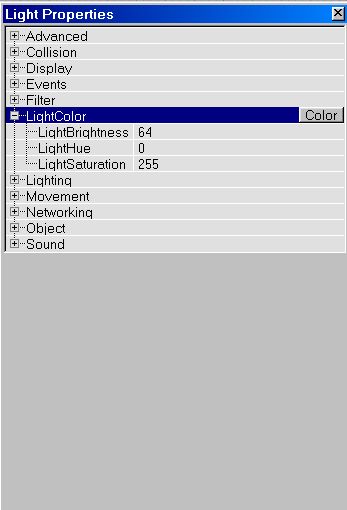
Для создания цветного освещения Вам не понадобится специального источника света. Для этого выберите обычный источник (факел), нажмите на нем правой кнопкой мыши и в появившемся меню щелкните на Light Properties. В окне опций света перейдите к разделу LightColor и здесь для каждой составляющей цвета (Brightness, Hue, Saturation) укажите необходимые значения:

Цвета в едиторе построены на такой называемой HSB модели. Для определения цвета освещения присутствуют три составляющие: LightBrightness, LightHue и LightSaturation.
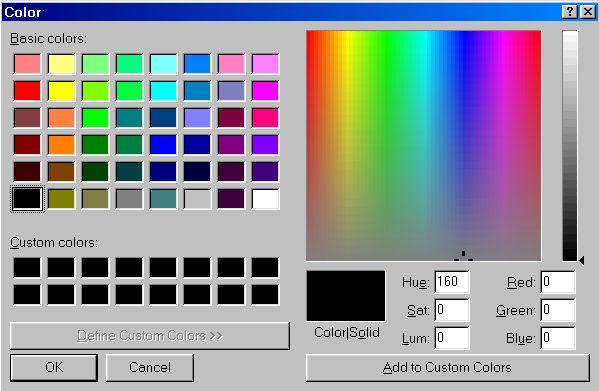
В UnrealED2.0 реализован более удобный путь выбора цвета. Если Вы щелкните мышкой на разделе LightColor, то рядом появится кнопка Color. По ее нажатию "всплывет" стандартное окно выбора цвета. Здесь выберете необходимый цвет и нажмите кнопку OK:

Еще один путь создания освещения на карте - использование ZoneLight. ZoneLight освещает равномерно всю зону без добавления никаких источников света. Существует два варианта определения зоны: не прибегая к помощи актера ZoneInfo и при его использовании.
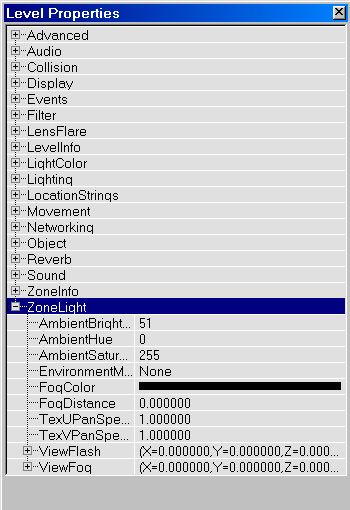
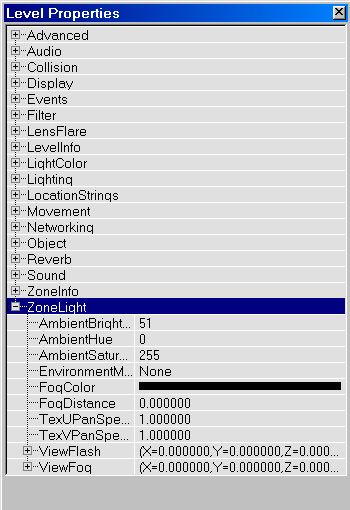
Для того, чтобы добавить освещение в уровень, на котором не установлен ZoneInfo актер, откройте меню View и здесь щелкните на Level Properties (для пользователей первой версии UnrealEd - эта опция находится в меню Options). Появится окно свойств уровня. Здесь перейдите к разделу ZoneLight.
В случае, если Ваш уровень разбит на зоны, и, следовательно, установлены, ZoneInfo актеры (такие как обычная ZoneInfo, SkyZoneInfo или WaterZone), выберите нужный Вам "зонный" актер, нажмите на нем правой кнопкой мыши и здесь щелкните на ZoneInfo Properties. В появившемся окне свойств перейдите к разделу ZoneLight.
Если Вы не имеете представления что такое Zone и ZoneInfo, то скорее всего у Вас их нет на уровне. В этом случае воспользуйтесь услугами Level Properties. Для более детального изучения зон, обратитесь к туториалу Зоны в Unreal (автор: Tim Sweeney).

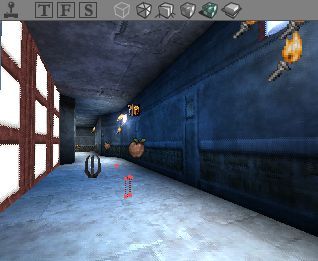
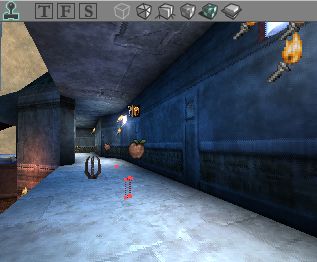
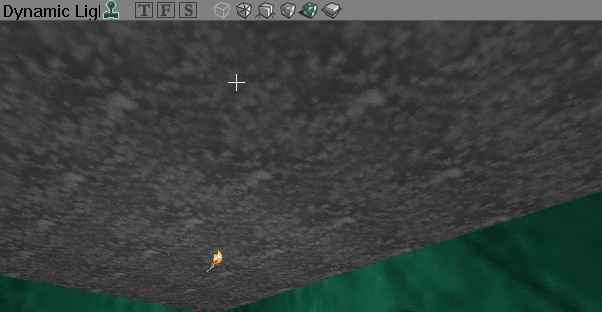
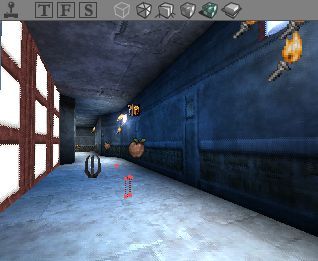
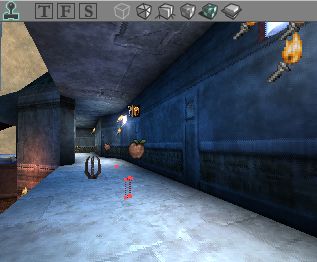
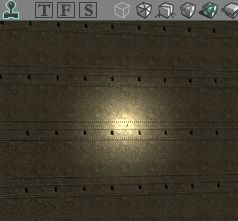
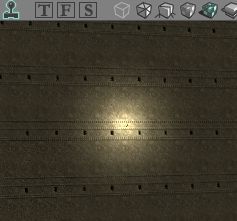
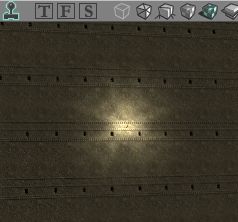
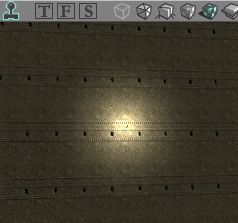
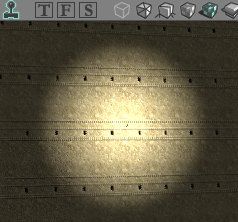
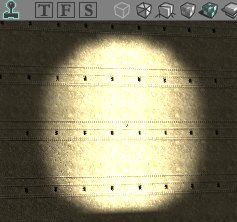
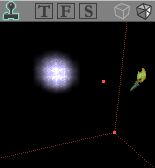
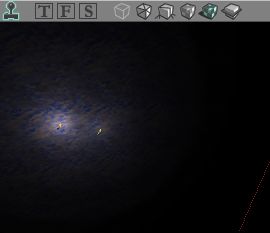
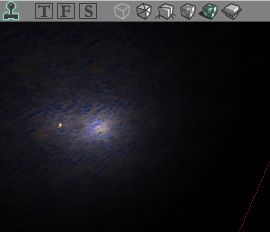
Для начала нужно установить значение AmbientBrightness. По умолчанию стоит 0 - поэтому и света нет. Чем больше это значение, тем ярче льется свет. На скрине ниже изображен уровень без источников света и со свойством AmbientBrightness равным 0. На другом скрине AmbientBrightness зонального света соответствует значению 255:


Как видно, зональный свет выглядит абсолютно не естественно, поэтому не используйте его без "поддержки" со стороны нормальных источников света. Также, не стоит устанавливать значение его AmbientBrightness больше 32. В лучшем случае, откажитесь вообще от использования зонального света, либо применяйте его в нормальных дозах для "смягчения" теней.
В силу того, что здесь также используется HSB модель, для указания цветного освещения Вы можете воспользоваться полями AmbientBrightness, AmbientHue и AmbientSaturation.
При работе над скайбоксами (SkyBox) не забывайте устанавливать в SkyZoneInfo освещение (можно совмещать с обычными источниками света). В противном случае Вы получите просто черное небо.
Еще некоторые свойства ZoneLight
В разделе ZoneLight присутствуют еще несколько настроек. Они не имеют ничего общего с освещением, но, тем не менее, иногда являются очень полезными:
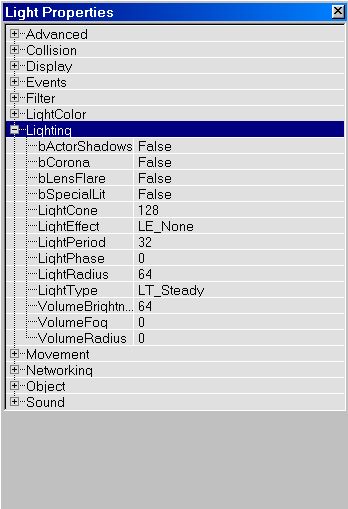
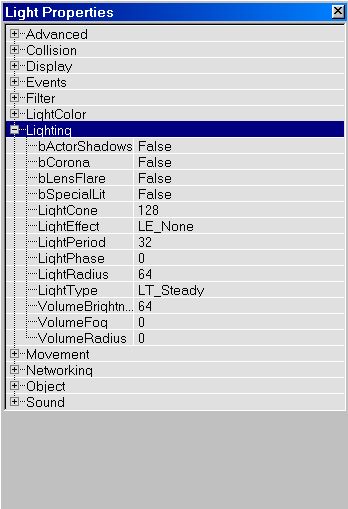
Нажмите правой кнопкой мыши на значке факела, в появившемся меню щелкните на Light Properties. В появившемся окне перейдите к разделу Lighting:

Обратите внимание на поле LightRadius. Это значение устанавливает радиус распространения света или, другими словами, просто дальность света. При использовании эффекта "корона", это значение также указывает, на каком расстоянии она становится видимой.
Введите в поле любое значение. Если у Вас установлен режим RealTimePreview в окне 3D вида, то Вы мгновенно можете "прочувствовать" влияние этого свойства на источник света. Если Вы установите LightRadius равным 0, то света не будет вообще. Чем больше это значение, тем дальше проникает свет. Если же Вы считаете, что максимально возможного значения (255) Вам не хватает, то воспользуйтесь следующими вариантами:
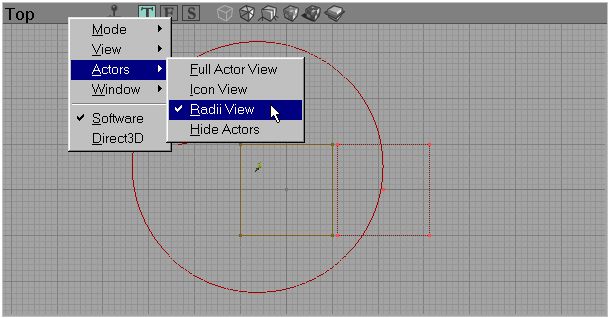
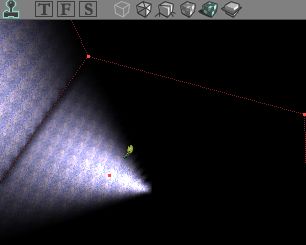
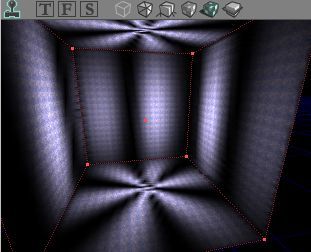
В едиторе есть очень удобная опция, позволяющая схематически увидеть радиус распространения света (удобно для просмотра в окнах 2D вида). Для ее включения нажмите правой кнопкой мыши на заголовке любого окна, в появившемся меню зайдите в раздел Actors и здесь установите галочку напротив Radii View. При включенном Radii View, Вы сможете видеть окружность красного цвета вокруг выбранного источника (для этого нажмите левой кнопкой мыши на значке факела). Обычно, эти окружности имеют огромный радиус (на скрине ниже показан источник света с LightRadius равным 13). Из-за того, что яркость уменьшается по мере отдаления от источника света, Вам будет казаться, что эта окружность выглядит больше, чем должно быть по реальным меркам. Иногда эта окружность настолько огромна, что она просто не появляется. Это означает, что она не умещается в окно 2D вида. Чтобы ее увидеть уменьшите масштаб.

Типы источников света (LightType)
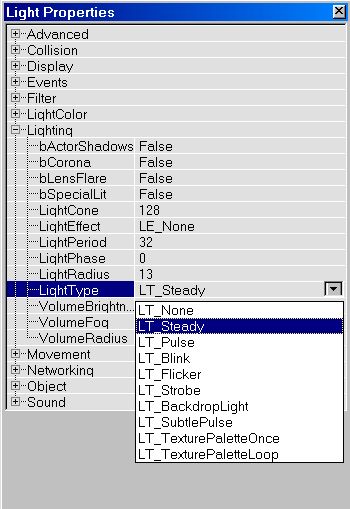
LightType определяет состояние источника света. Он может быть "выключен", "включен", мигать, пульсировать и т.д. Также можно заставить его менять циклически свой цвет (подробнее см. главу Циклические палитры (TexturePaletteLoop) ниже). Откройте окно свойств света (Light Properties) нажав правой кнопкой мыши на нужном источнике света, в появившемся меню щелкните на Light Properties. Здесь зайдите в раздел LightType:

Ниже приведено детальное описание каждого значения LightType. Убедитесь, что у Вас включен режим просмотра в реальном времени (RealTimePreview):
Световые эффекты (LightEffects)
Световые эффекты подразумевают под собой анимацию освещения, и это касается не только изменения цвета или яркости, но и направления света, изменения формы блика на стенах и пр. Но, если Вы будете повсеместно использовать сложные световые эффекты, это пагубно скажется на скорости игры, поэтому для спасения заветных FPS (frames per second - кадров в секунду), не стоит этим злоупотреблять.
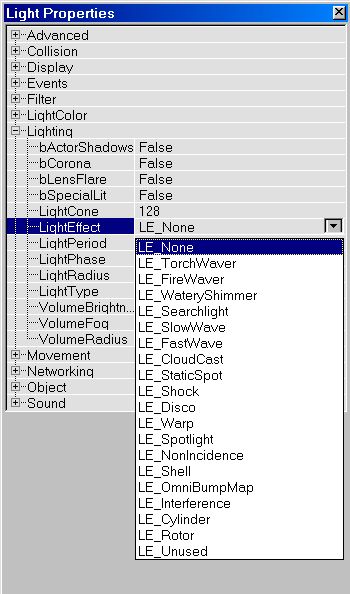
Откройте окно свойств света и перейдите к разделу Lighting. В списке LightEffect Вы можете ознакомиться со всеми доступными эффектами:

Ниже описаны все световые эффекты с сопровождением соответствующих скринов (убедитесь, что режим RealTimePreview в 3D окне включен):





















Изменение направление света для SpotLight
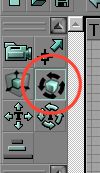
Для того чтобы изменить направление луча при использовании Изменение направление света для SpotLight или StaticSpot, необходимо воспользоваться вращающим инструментом (Rotation Tool), нажав на панели слева соответствующую кнопку:

Если Вы пользуетесь первым UnrealEd, то эта кнопка выглядит так:

Теперь выберите источник света (щелкните на нем левой кнопкой мыши). Затем зажмите кнопку Ctrl и, нажав правую кнопку мыши, двигайте ею в нужном направлении - источник света при этом будет вращаться влево-вправо. Для вращения вверх-вниз сделайте то же самое, только нажав левую кнопку мыши:



Вы можете также "заставить" источник света показывать свое направление в окнах 2D вида. Для этого откройте свойства света (Light Properties), перейдите к разделу Advanced и здесь в поле bDirectional установите значение true. Теперь стрелка будет указывать направление света. Эта настройка никак визуально не влияет на отображение света непосредственно в Unreal Tournament.
Вы можете создать такой свет, который будет освещать только актеров. На текстуры, при этом, свет "падать" не будет. Это так называемый черный свет. Если Вы построите темную комнату (без источников света) и установите туда "черное" освещение, все, что Вы сможете увидеть, это только Ваших оппонентов, оружие у Вас в руках, а также декорации: деревья, ящики, столы и т.д.
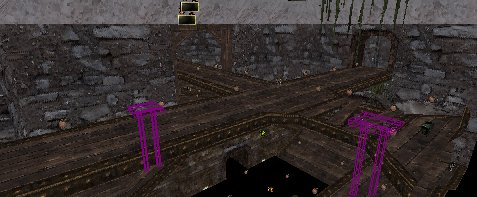
Для этого установите обычный источник света, а в его свойствах для LightEffect укажите LE_OmniBumpMap. Вот и все! То, что Вы сейчас сделали, выглядит не очень презентабельно. Поэтому дайте этому свету какой-то оттенок и какой-нибудь прикольный эффект. Например, LightType установите равным LT_Strobe, а цвет - лиловый. Получится отличная дискотека :)
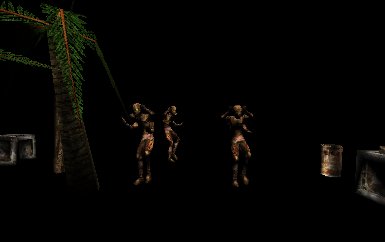
Можно применить эту технологию и для других целей: добавьте несколько таких источников света в нормально освещенную комнату, и все актеры будут выглядеть в ней намного ярче. Или воспользуйтесь черным светом, если Вы решили сделать уровень, на котором видно только оппонентов:

Еще некоторые свойства источников света
Откройте окно свойств света (Light Properties) и здесь перейдите к разделу Lighting. Обратите внимание на поля bActorShadows, bLensFlare, LightCone, LightPeriod и LightPhase:






Обычный пульсирующий источник света действует так: зажигается (цвет указывается с помощью поля LightHue), а затем гаснет (по сути, меняет свой цвет на черный). Но иногда Вам может понадобиться свет, который меняет свой оттенок с одного цвета на другой. Например, с зеленого на красный.
Для изготовления такового, сперва добавьте два источника света. Выберите один из них и в поле LightType установите значение LT_Pulse. Теперь перейдите к разделу LightColor и укажите для него зеленый цвет (не забудьте понизить LightSaturation). После этого проделайте то же самое и с другим источником света. Только цвет ему укажите красный (опять же не забудьте понизить LightSaturation). Затем для одного из них укажите LightPhase равным 128. Теперь сдвиньте оба источника света в одну точку. Эффект получится таким, что будет казаться один цвет сменяет другой и наоборот.
То же самое можно проделать и для света с LightType равным LT_Strobe.
Другой путь добиться подобного эффекта - использовать Циклические палитры (TexturePaletteLoop).
Корона представляет собой плоскую картинку, прикрепленную к источнику света. Тем не менее, она не является разновидностью спрайта (sprite), т.к. спрайты уменьшаются по мере отдаления от них наблюдателя. Корона имеет всегда фиксированный размер не зависимо от расстояния до источника света, на котором она установлена.
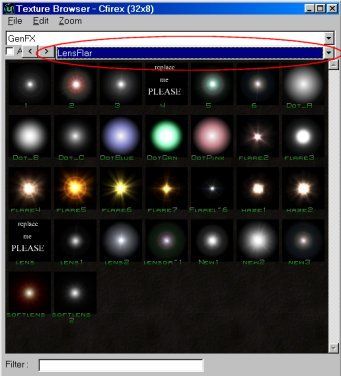
Для того, чтобы установить корону на источник света, откройте окно свойств источника и перейдите к разделу Lighting. Здесь установите значение bCorona в положение true. Теперь откройте Текстурный браузер (Texture Browser) - для этого зайдите в меню View и щелкните на Texture Browser. Если Вы пользователь UnrealEd, то текстурный браузер находиться на правой панели. В UnrealEd2.0 версии 436 забыли Texture Browser вставить в меню View. В таком случае воспользуйтесь соответствующей кнопкой на главной панели:

В браузере зайдите в меню File и щелкните на Open. В UnrealEd просто нажмите кнопку Open. Теперь отыщите директорию с текстурными паками Unreal Tournament (директория Textures находится внутри папки, куда Вы инсталлировали Unreal Tournament). Здесь откройте файл GenFX.utx. Пак GenFX.utx содержит несколько групп текстур. Одна из них называется LensFlar. Эта группа как раз и содержит текстуры корон. Выберите одну из них:

GenFX.utx это основной пак, содержащий короны. Но некоторые короны можно найти и в других паках. Например, City.utx содержит несколько.
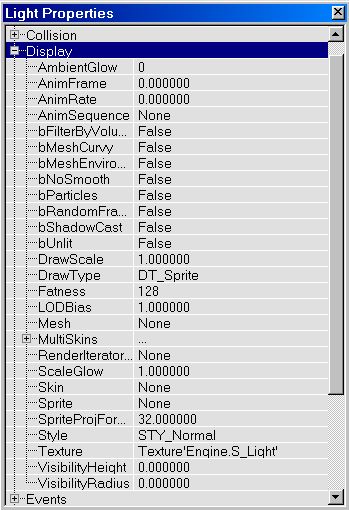
Теперь вернитесь к окну свойств света (Light Properties) и перейдите к разделу Display:

Здесь щелкните на поле Skin. Рядом всплывет кнопка Use. Нажмите ее, и, в поле появится имя выбранной Вами текстуры. Если Вы горите желанием посмотреть корону в действии, Вам необходимо будет перестроить геометрию, а затем и освещение. Теперь корона станет доступна в окне 3D вида. Если Вы не видите ее, убедитесь, что камера, из которой Вы наслаждаетесь 3D видом, расположена достаточно близко к источнику света (в случае, если указан маленький LightRadius) или камера наблюдения не находится внутри стены. Возможен еще вариант, что у Вас отключена эта возможность в software/hardware настройках. Для ее включения установите в Advanced Options свойство bCorona в положение true (см. раздел, описывающий как включить поддержку VolumetricLighting в главе Туман или объемный свет)
Если Вы думаете, что корона слишком большая или маленькая (в большинстве случаев она будет большой), воспользуйтесь свойством Display в разделе Display. Введите в этом поле необходимое значение. Обычно идеально подходит коэффициент 0.2.
Следует помнить, что свойство LightRadius у источника света отвечает не только за дальность распространения света, но и за то, на каком расстоянии его корона становится видимой.
Если Вы хотите, чтобы источник света имел маленький радиус (LightRadius), а его корона, при этом, была видна издалека, используйте два источника света: одного из них сделайте без короны и с маленьким радиусом, а другой - с большим радиусом и короной. Затем откройте окно свойств второго источника света и в поле LightBrightness установите значение равное 0.

Для того, чтобы сделать анимированную корону, Вам необходимо будет воспользоваться анимированными текстурами. Но вся проблема в том, что подобных текстур нет в стандартных паках Unreal Tournament. Вам придется сделать ее самому.
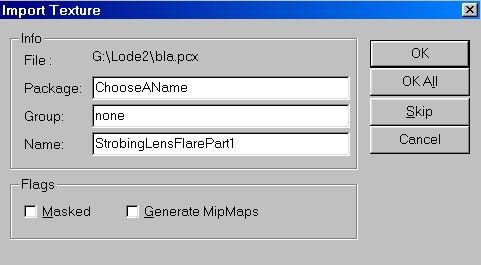
Например, Вы хотите сделать мигающую корону. Выберите в Текстурном браузере картинку стандартной короны и посмотрите ее размер (в заголовке окна). В большинстве случаев их размер равен 128*128 или 64*64. Затем с помощью любой графической программы создайте абсолютно черный рисунок, имеющий такие же размеры, как и размер короны. Сохраните его в PCX формате с 8-и битным цветом (256 цветов). Теперь вернитесь к окну Texture Browser, отметьте нужную Вам картинку короны (размер которой Вы смотрели), зайдите в меню File и щелкните на Export. Если Вы пользуетесь первой версией UnrealEd, то просто нажмите кнопку Export. Сохраните картинку в PCX формате. После этого щелкните на Import, укажите путь к только что экспортированной картинке и нажмите кнопку Open. Затем в появившемся окне введите следующее:

Убедитесь, что имя, которое Вы ввели в поле Package, не совпадает с именем уже существующего пака. В противном случае Вы удалите старый пак и Unreal Tournament перестанет работать :)
Нажмите кнопку OK. Затем снова щелкните на Import, но на этот раз укажите путь к картинке, которую создали Вы. В окне введите то же имя в поле Package. Придумайте ей только другое имя (Name), например StrobingLensFlarePart2.
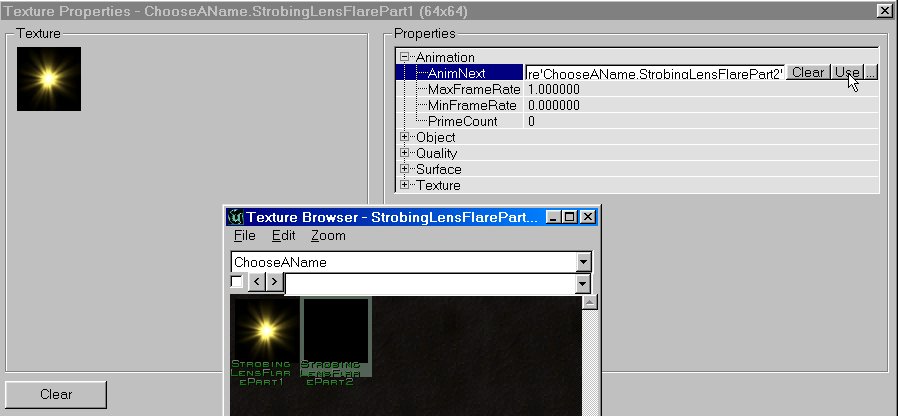
После этого откройте Ваш пак в Текстурном браузере. Внутри Вы увидите Ваши картинки: корону и ту, которую Вы нарисовали. Выберите картинку с короной, зайдите в меню Edit и щелкните здесь на Properties. Либо можете нажать правой кнопкой мыши на текстуре и в появившемся меню щелкнуть на Properties. В UnrealEd первой версии для этого нажмите кнопку Edit внизу текстурного браузера. Затем, в окне перейдите к разделу Animation (пока здесь ничего не трогайте). Вернитесь в окно Texture Browser и выберите картинку, которую Вы нарисовали. Теперь в поле Animation нажмите кнопку Use и здесь появиться имя Вашей картинки. На панели слева, при этом, Вы сможете увидеть эффект мигания. Для того чтобы изменить скорость анимации воспользуйтесь свойством MaxFrameRate. Чем больше это значение, тем быстрее происходит смена кадров. Значения больше 16 скорость анимации не увеличивают, так что довольствуйтесь диапазоном 0-16. Чем меньше скорость, тем медленнее происходят мерцания.

До того как Вы воспользуетесь своим паком, его необходимо сохранить. Зайдите в меню File в Текстурном браузере и здесь щелкните на Save. Еще раз проверьте, действительно ли его имя уникально и Вы не сохраняете его поверх уже существующего. Сохраните его под тем же именем, какое вы указали в поле Package (в данном примере: ChooseAName.utx). Если Вы назовете пак именем MyLevel, Вы можете не сохранять его, т.к. он будет сохранен автоматически в .unr файл Вашей карты. В таком случае, Вы в дальнейшем не сможете воспользоваться этим паком для другой карты.
Теперь выберите любой источник света и в поле Skin укажите только что созданную анимационную текстуру. К сожалению, анимацией короны Вы сможете насладиться только будучи в Unreal Tournament. В едиторе анимация отображаться не будет.
Зачем нужно использовать анимацию? Ответ прост. У движка Unreal есть большая "проблема": когда Вы устанавливаете LightType источника равным LT_Strobe, LT_Pulse, LT_Flicker или любой другой анимационный эффект, свет будет анимированным, но на корону это распространяться не будет. Например, при LT_Strobe свет будет мерцать, а корона - нет, что не очень реалистично :) Поэтому приходиться прибегать к всякого рода уловкам. Конечно, при этом Вы должны точно рассчитать паузы между включением/отключением света и сменой кадров короны.
Для создания вращающейся короны, сделайте Export стандартной короны, затем откройте картинку любой графической программой и поверните ее на необходимый угол. Затем сохраните ее в PCX формате. Поверните опять и снова сохраните и так до тех пор, пока она не вернется в свое исходное положение. Например, при повороте на 30 градусов Вы получите 12 различных кадров. Сделайте Import всех кадров в пак и откройте его в Текстурном браузере. Теперь для первого кадра в поле AnimNext укажите имя следующего. Затем для второго укажите имя третьего и т.д. Для последнего кадра в поле AnimNext поставьте имя самого первого кадра. Попробуйте "поиграть" со значениями атрибутов MaxFrameRate и MinFrameRate, для получения разных эффектов. И конечно, не забудьте сохранить Ваш пак, предварительно убедившись, что его имя уникально.
Таким образом, Вы можете создавать короны, меняющие свой цвет, увеличивающиеся или уменьшающиеся и пр.
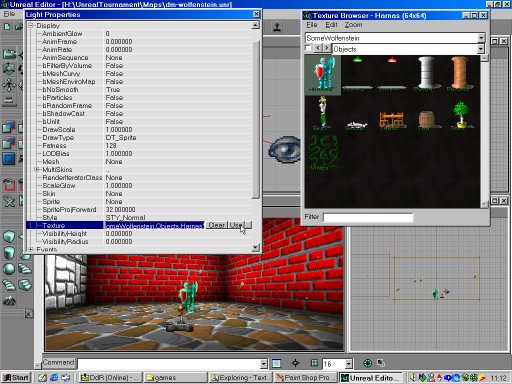
В старых 3D играх, таких как Wolfenstein 3D, Doom и Duke Nukem 3D, все объекты представляли собой 2D картинки. Они выглядели всегда одинаково, не зависимо, с какой стороны Вы на них смотрели. Солдаты в Wolfenstein 3D, например, имели 8 кадров, поэтому Вы могли наблюдать их под 8 разными углами, но, тем не менее, они все же оставались плоскими картинками. Какое это имеет отношение к освещению? Практически никакого. Но Вы можете использовать источники света для создания эффекта 2D объектов в Unreal. Вы вполне можете проделать это и с любыми другими объектами, но просто так уж получилось, что для источников света не были заведены свои собственные меши. Как? Установите источник света и в полях LightBrightness или LightRadius введите значение 0 (если Вы хотите, чтобы объект давал свет, то этого делать не нужно). Затем в окне свойств света (Light Properties) перейдите к разделу Advanced. Здесь установите значение bHidden равным false. Это означает, что теперь значок факела будет виден не только в UnrealEd, но и в Unreal Tournament. Теперь все что осталось сделать это поменять картинку факела на другую. Откройте Текстурный браузер (Texture Browser) и выберите любую картинку на Ваше усмотрение. Если для этих целей Вы хотите использовать импортированную картинку, то не забудьте "включить" в свойствах текстуры опцию Masked для того, чтобы вокруг рисунка не было черного квадрата. Masked означает, что первый цвет в палитре будет считаться прозрачным (в большинстве случаев это черный цвет). Вернитесь снова к окну Light Properties и перейдите в раздел Display. Попробуйте поменять следующие значения:
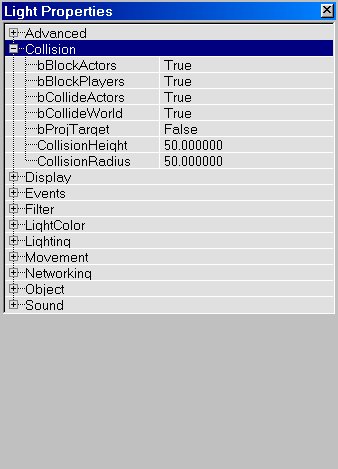
Для того, чтобы сделать 2D объект "твердым", т.е. чтобы через него нельзя было проходить, воспользуйтесь разделом Collision окна Light Properties. Здесь укажите, что должен "блокировать" спрайт: BlockActors, BlockPlayers, CollideActors и CollidePlayers (поменяйте их значения на true), а также установите высоту (CollisionHeight) и радиус (CollisionRadius) его "плотности":

Также Вы можете использовать эффект 2D объектов для разных прикольных вещей, например, если установить спрайт с изображением глаза, он будет все время за Вами "следить" (смотреть в Вашем направлении).

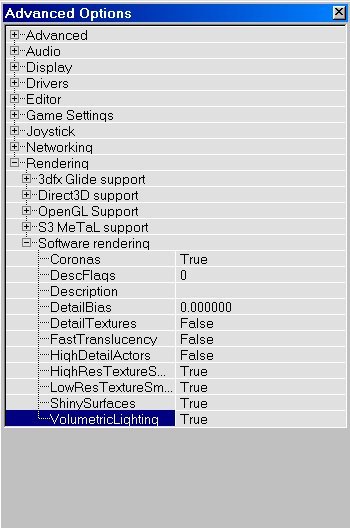
В Unreal туман называется не Fog, а Volumetric Lighting (объемный свет). Создание тумана не сложный процесс, но нужно помнить, что он пагубно влияет на скорость игры. Технология создания тумана в Unreal отличается от реализации ее в других играх, например, как в Delta Force II, и поэтому не мечтайте создать открытую карту с туманом. Это практически невозможно. У большинства играющих в Unreal Tournament, свойство Volumetric Lighting вообще отключено (установлено в положение false), и они не смогут насладиться видом тумана. Возможно, он отключен и у Вас. Для того чтобы проверить это, откройте окно Advanced Options. Есть несколько путей добраться до этого окна:
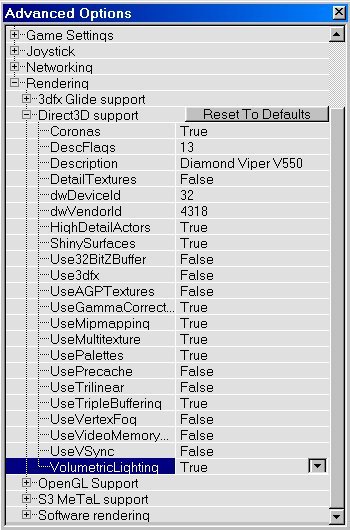
В окне Advanced Options перейдите к разделу Rendering и здесь зайдите в Software rendering. В основном UnrealEd пользуется именно этим режимом. Если же у Вас установлен режим Direct3D, то откройте раздел Direct3D. Здесь в поле VolumetricLighting установите значение true. Если на Вашей карте уже присутствует туман, то теперь Вы сможете его видеть в едиторе. Раз уж Вы здесь, то заодно убедитесь, что также "включены" Coronas и ShinySurfaces (зеркальные поверхности). Не забудьте отключить FastTranslucenty - эта настройка предназначена для очень "слабых" машин.

Для того, чтобы наслаждаться туманом не только в едиторе, но и в самом Unreal или Unreal Tournament, необходимо "включить" его поддержку и для АРI, который использует Ваша видеокарта. Например, если вы играете под Direct3D, то перейдите к разделу Direct3D Support. Если же Вы обладатель карты из серии VooDoo, то Вам прямая дорога в раздел 3Dfx Glide Support. Здесь установите значение VolumetricLighting в положение true.

Для создания тумана Вам понадобиться источник света, установленный в пределах FogZone.
Если у Вас не установлен актер ZoneInfo, воспользуйтесь настройками Level Properties (подробнее см. главу Зональный свет (ZoneLight)). В окне свойств уровня перейдите к разделу ZoneInfo и в поле bFogZone установите значение true. В случае если Вы хотите создать туман в отдельной зоне, установите в ней актер ZoneInfo, затем нажмите на нем правой кнопкой мыши и в появившемся меню щелкните на ZoneInfo Properties. В окне свойств разверните раздел ZoneInfo и здесь установите значение bFogZone в положение true. Теперь выберите источник света, который будет "эпицентром" тумана и откройте окно его свойств. Здесь есть несколько настроек, относящихся непосредственно к туману:
Вы можете изменить цвет тумана. Для этого просто установите нужный цвет текущего источника света в разделе LightColor (подробнее см. главу Цветное освещение). Никто, также, не запрещает Вам для создания тумана использовать источники света любых типов (LightType).

Можно, также, использовать туман с целью "эмуляции" короны. Для этого просто установите маленький VolumeRadius:

На подобии Зонального света (ZoneLight), Вы можете создать и зональный туман. Для этого необходимо воспользоваться настройками ViewFlash и ViewFog. Они находятся в разделе ZoneInfo окна Level Properties, либо окна свойств ZoneInfo актера, если таковой присутствует:

ViewFog представляет собой вектор с тремя компонентами: X, Y и Z. X отвечает за красную составляющую цвета, Y - за зеленую и Z - за синию. Значения каждого из коэффициентов лежит в промежутке от 0 до 1. ViewFog создает прозрачный слой на экране, создающий впечатление тумана. Цвет его определяется с помощью RGB составляющих, задаваемых коэффициентами X, Y и Z. Например, если Вы установите X=1, Y=0 и Z=0, то получите красный туман. Для создания сизого тумана введите в этих полях одинаковые значения, например, 0.5, 0.5, 0.5.
ViewFlash также является вектором, только в отличие от ViewFog значения его коэффициентов лежат в промежутке от -1 до 0. Эта настройка предназначена для уменьшения яркости тумана. Обычно, значения ViewFlash коэффициентов устанавливают равными усредненному значению коэффициентов вектора ViewFog. Например, если ViewFog имеет значения 0.1, 0.1, 0.8, то для ViewFlash установите значения (0.1 + 0.1 + 0.8) / 3 = 0.5 (только поменяйте знак на противоположный: -0.5). В таком случае, цвет тумана, заданный составляющими вектора ViewFog, сохранится, а "скачков" яркости, при этом, наблюдаться не будет.
Туман, созданный таким образом, в едиторе отображаться не будет. Его можно будет увидеть только в Unreal Tournament и то, только в случае, если у Вас включена опция ScreenFlashes. Откройте окно Advanced Options (см. главу Туман или объемный свет) и перейдите к разделу Display. Здесь в поле ScreenFlashes установите значение равным true. ScreenFlashes используется также движком в случаях, когда Вам наносят урон (экран краснеет) или когда Вы создаете зону с водой (WaterZone), то по умолчанию, у актера ZoneInfo, едитор устанавливает зональный туман зеленого цвета (под водой все выглядит бледнее и в зеленоватых тонах).


Когда Вы устанавливаете на карте источники света или создаете Зональный свет (ZoneLight), то это влияет на освещение стен, потолка и т.д. Но есть возможность создания таких поверхностей, которые игнорируют любое освещение и всегда выглядят полностью освещенными, даже если они находятся в темной комнате. Создайте квадратную комнату и добавьте внутрь несколько "тусклых" источников света (убедитесь, что ZoneLight на данный момент не используется). Теперь перестройте освещение. Все что Вы сможете видеть это еле освещенные стены комнаты. Выберите одну из стен (при этом она "покроется" голубыми точками) и нажмите на ней правой кнопкой мыши. В появившемся меню щелкните на Surface Properties (в UnrealEd можно просто сделать двойной щелчок на текстуре). В окне свойств перейдите к закладке Flags:

Здесь установите галочку напротив Unlit. Заметьте, что все стены комнаты остались темными, кроме одной, для которой Вы установили Unlit. Ради эксперимента добавьте в комнату еще несколько "факелов". Дополнительный свет повлияет на освещенность темных стен, но поверхность с атрибутом Unlit никак не изменится. Такие поверхности также игнорируют и Зональный свет (ZoneLight):


Используйте это свойство для поверхностей, которые сами дают свет, например, лава или экраны компьютеров. Также добавьте несколько источников света возле таких поверхностей, для освещения окружающего пространства - это вызовет ощущение что лава и экраны компьютеров "действительно" дают свет.
Атрибут Force View Zone делает то же самое, что и Unlit.
Для того, что бы включить "автоподсветку" для всего объекта, откройте окно его свойств и здесь перейдите к разделу Display. Найдите свойство bUnlit и установите для него значение равное true. Теперь, яркость объекта будет зависеть только от значения ScaleGlow.
Специальное освещение (Special Lit)
Снова создайте небольшую комнату и добавьте внутрь два источника света: зеленый и красный. Установите для них большие LightBrightness и LightRadius, а LightSaturation сделайте поменьше. Затем перестройте геометрию и освещение:

Теперь выберите одну из стен и откройте окно Surface Properties. Перейдите к закладке Flags и установите здесь галочку напротив Special Lit (убедитесь, при этом, что Unlit отключен). Снова перестройте освещение. Стена с атрибутом Special Lit теперь выглядит абсолютно черной, в то время как другие нормально освещены. Это происходит потому, что такие поверхности не используют свет от добавленных Вами "лампочек". Следует заметить, что на Зональный свет (ZoneLight) они все же реагируют:

Они могут быть освещены только источниками света с атрибутом Special Lit, или с помощью Зонального света (ZoneLight). Откройте окно свойств одного из источников света, например, красного и перейдите к разделу Lighting. Здесь установите значение bSpecialLit в положение true и перестройте освещение. Теперь нормальные стены будут освещены только "зеленым" источником, а стена со свойством Special Lit - красным:

Вы можете воспользоваться опцией Spacial Lit для ситуаций, когда Вам необходимо создать черную стену - в таком случае не добавляйте никаких источников света с bSpacialLit равным true и не пользуйтесь Зональным светом (ZoneLight). Или, например, если Вы хотите чтобы экран компьютера мерцал, но это никак не сказывалось на освещение окружающих поверхностей. Для этого добавьте освещение типа LT_Pulse рядом с экраном компьютера и в свойствах текстуры экрана и источника света установите Special Lit.
Осветите углы (Bright Corners)
Познакомьтесь с еще одним свойством поверхностей - Bright Corners. Если эта опция не "включена", то углы будут меньше освещены, чем центральная часть поверхностей. При активации этого атрибута, углы будут отображаться с той же яркостью что и стены. Всегда используйте это свойство для "открытых" пространств, если Вы конечно специально не хотите, чтобы углы были темными. Разницу Вы можете увидеть на скринах:


"Размер" углов зависит от масштаба используемой текстуры (для ее масштабирования воспользуйтесь инструментами в разделе Alignment окна свойств поверхности). Если Вы используете очень "увеличенную" текстуру, то ее углы будут такими "большими", что вся поверхность останется неосвещенной, не зависимо от того, сколько источников света Вы добавили. Например, в комнате размером 256*256*256 при использовании нормальных источников света, освещение текстур с коэффициентом масштабирования равным 4, будет еле заметным. Также, когда Вы имеете дело с очень маленькими поверхностями (даже не используя при этом масштабирование), углы все же будут "перекрывать" поверхность. В этом случае, Вам поможет только опция Bright Corners
Самая распространенная проблема, связанная с Bright Corners проявляется, в основном, в ситуациях, когда Вам необходимо вырезать светильник на потолке. Так как он обычно имеет небольшую площадь, то его поверхность остается неосвещенной. Только в случае включения опции Bright Corners эта проблема отпадает:


Качество теней зависит от настройки их детализации. Откройте окно свойств поверхности (Surface Properties) и попробуйте в действии следующие опции (не забудьте всегда перестраивать освещение для вступления произведенных изменений в силу):

Если "включить" обе опции, то активируется режим "супер" пониженной детализации.
Циклические палитры (TexturePaletteLoop)
TexturePaletteLoop - очень "крутая" фишка движка Unreal, о существовании которой многие люди и не подозревают. С помощью этого свойства освещение может циклически менять свой цвет. Для этого откройте окно свойств света (Light Properties) и здесь установите в поле LightType значение LT_TexturePaletteLoop. Затем зайдите в Текстурный браузер (Texture Browser) и загрузите в него пак GenFX.utx либо Palettes.utx. В этих паках содержится отличные текстуры палитр:


Выберите одну из текстур и вернитесь к окну Light Properties. Здесь перейдите к разделу Display и щелкните мышкой в поле Skin (это же поле используется при создании короны). Рядом всплывет кнопка Use. Нажмите ее, и в поле появится имя, выбранной Вами текстуры:

Освещение будет циклически менять свой цвет в соответствии с цветами, указанными в палитре (и в том же порядке). В данном случае текстура не используется по ее назначению и никак не отображается. Если Вы хотите создать свет, меняющий цвета в определенной последовательности и не нашли для этого подходящей палитры, то в такой ситуации Вам необходимо будет создать ее самому. Используйте для этого какую-либо профессиональную графическую программу. например, PaintShopPro или Photoshop. Не забывайте при этом, что текстура, должна иметь 256 цветов. Для того чтобы отредактировать палитру в PaintShopPro7, откройте меню Colors и здесь щелкните на Edit Palette. Тем не менее, редактирование палитры - занятие не из приятных и требует терпения. Для этих целей существуют специальные программы.
В окне 3D вида включите режимы RealTimePreview и DynamicLight для просмотра в реальном времени. Если это выглядит не очень "четко", попробуйте использовать другую текстуру палитры. Для того, чтобы поменять скорость цикла, установите необходимое значение в поле LightPeriod (раздел Lighting). Также Вы можете изменить фазу света (LightPhase) и другие атрибуты, для того чтобы источник света "вел" себя в соответствии с Вашими пожеланиями. Свойства LightHue и LightSaturation при использовании циклических палитр никак не влияют на освещение.
Циклические палитры можно использовать для создания эффекта огня: для этого укажите палитру с желтым, оранжевым и красными цветами.
Если Вы установите значение bCorona в положение true, то текстура палитры будет использована в качестве короны. Это происходит потому, что корона и циклические палитры для своих нужд используют общее поле Skin. Это очень не удобно. Для того чтобы "прикрепить" к источнику света с циклической палитрой корону, установите рядом еще один источник с короной (не забудьте, при этом, в его свойствах указать значение Brightnes равным 0)
Если Вы используете источник света с LightEffect равным LE_Disco, то он очень симпатично будет выглядеть в комбинации с LT_TexturePaletteLoop. В качестве палитры установите текстуру Candy из пака Palette.utx - она очень красочная :)
При TexturePaletteOnce, свет "пролетает" через палитру только один раз. Это используется для оружия, взрывов, телепортеров, "месторождений" (spawnpoint) и пр. В результате получается световой эффект в соответствии с цветами, содержащимися в заданной палитре, причем на короткое время.
Для того, чтобы заставить "работать" TexturePaletteOnce, необходимо учесть три обстоятельства:
Последний аспект является очень важным - источник света не должен быть просто добавлен в уровень. Вместо него Вам необходимо будет построить механизм его "рождения" (spawn). Например, можно воспользоваться актерами ThingFactory в совокупности с SpawnPoint. Но для особо ленивых, ниже приведен текст скрипта, который описывает актера способного без особых напрягов "рождать" других актеров. Также необходимо будет "сообразить" новый класс источников света с установленным TexturePaletteOnce по умолчанию и прочими необходимыми Вам параметрами (яркость, цвет и т.д.). Объекты этого класса и необходимо будет порождать. Зачем заводить новый класс? Все просто: так как мы не добавляем источник света на этапе построения уровня, то мы не можем изменить его параметров (в частности указать ему TexturePaletteOnce). Если же это значение будет стоять по умолчанию, то при рождении источник света будет иметь LightType равный TexturePaletteOnce. При использовании ThingFactory мы также не имеем доступ к свойствам порождаемых актеров. Можно, конечно этого добиться при помощи скриптов, но дабы избежать лишнего грузева, все оставлено на предельно простом уровне.
Начнем с "беременного" скрипта. Как уже говорилось раньше, Вы вполне можете обойтись и актером ThingFactory. Приведенный ниже скрипт представляет собой упрощенную версию ThingFactory: объект указанного класса рождается при активации датчиком. Обычно источники света с LightType равным TexturePaletteOnce используются внутри скриптов (например, в explosioneffects). В Браузере актеров (Actor Class Browser) выберите KeyPoint и в меню Class щелкните на New (тоже самое можно сделать, нажав правой кнопкой мыши на KeyPoint и выбрав в контекстном меню пункт New). Убедитесь, что в появившемся окне напротив Parent написано KeyPoint (если нет, то нажмите Cancel и снова выберите KeyPoint в браузере и нажмите New. Конечно, если Вы хотите наследовать другой класс, то Вы можете просто выбрать его из списка актеров, но тогда скрипт будет несколько отличаться от приведенного ниже). В поле Package введите MyLevel (если Вы не хотите мучить остальных дополнительными *.u файлами). В качестве имени (Name) напишите, например, SpawnThing. Нажмите OK и в появившемся окне ScriptEditor введите нижеприведенный скрипт:
//=================================
// SpawnThing.
//=================================
class SpawnThing expands KeyPoint;
var() class<actor> SpawnedActor;
function trigger(actor Other, pawn EventInstigator) {
Spawn(SpawnedActor);
}
|
Затем в меню Tools щелкните на Compile Changed (смотрите не промахнитесь - если Вы нажмете Compile All, то это может затянуться на год 8)
Теперь у Вас в распоряжении новенький актер SpawnThing или, если Вы консервативны, то вполне подойдет и обычный ThingFactory. В любом случае Вам понадобится новый класс источников света. В Браузере актеров выберите Light, зайдите в меню Class и щелкните на New. Обратите внимание на пункт Parent: на этот раз там должно присутствовать слово Light. В поле Package опять же укажите MyLevel, а так же придумайте имя (Name) своему классу, например, TPOnceLight. Затем нажмите OK. Найдите только что созданный Вами класс источников света (он находится внутри раздела Light), нажмите на нем правой кнопкой мыши и щелкните на Default Properties (добавлять его в уровень не нужно). В окне свойств перейдите к разделу Advanced, здесь установите bNoDelete и bStatic в положение false и введите необходимое значение в поле LifeSpan: этот атрибут определяет время жизни "рожденного" объекта (в Вашем случае - источника света). По сути - это свойство указывает время, за которое свет "пробежит" всю палитру. Как только источник покончил с палитрой (один раз), время его жизни заканчивается и он исчезает. Никогда не оставляйте значение LifeSpan равное 0. В противном случае источник света моментально "умрет". Например, если Вы укажите значение 0.5, то свет "пробежит" палитру в течение 0.5 секунды.
Теперь необходимо указать ему Skin. Это делается точно так же как и для TexturePaletteLoop. В данном случае палитра также будет влиять на изменение цвета освещения от данного источника. И, под конец, установите LightType его равным LT_TexturePaletteOnce.
Единственна вещь, которую осталось сделать - это заставить Ваш источник света "родиться". Сперва необходимо установить сделанный Вами актер SpawnThing. Найдите его в Браузере актеров и добавьте в уровень в том месте, где Вы хотите, чтобы родился TPOnceLight. Теперь выделите TPOnceLight в Браузере актеров и откройте окно свойств SpawnThing, который Вы установили на Вашей карте. Здесь перейдите к разделу SpawnThing, нажмите на поле SpawnedActor и щелкните на появившейся кнопке Use. При этом в этом поле появится Class'MyLevel.TPOnceLight'. Также, необходимо дать Вашему SpawnThing имя (Tag). Перейдите к разделу Events и в поле Tag введите имя, например TPOnceLightHere.
Затем установите датчик (trigger) для активации SpawnThing. Добавьте его в нужном месте и откройте окно его свойств. Здесь в пункте Events введите в поле Event имя (Tag) установленного SpawnThing (в данном примере: TPOnceLightHere). Вы, конечно, можете воспользоваться любым событием для активации, например, событием, которое возбуждает мувер.
Теперь, если Вы попадете в радиус действия датчика, он вызовет активацию актера SpawnThing, который в свою очередь вызовет появление (spawn) TPOnceLight. Как только TPOnceLight "отработал" он исчезает. При следующей активации датчика все происходит заново: рождается новый TPOnceLight и снова умирает по истечении времени, указанного в поле LifeSpan. Никакой перегрузки, при этом, опасаться не следует.
В главе Люминесцентные светильники Вы можете ознакомиться с еще одним примером использования TexturePaletteOnce.
Как заставить объект давать свет
Вам не обязательно нужно использовать источники света для освещения. Любой объект в Unreal может давать свет, например, стулья, деревья, книги и т.д. Откройте окно свойств какого-нибудь объекта, и Вы увидите, что у него присутствуют разделы Lighting и LightColor. Вам придется долго "настраивать" объекты под освещение, т.к. в основном у них все функции "света" отключены: LightType установлен равным LT_None или LightColor и LightRadius равны 0. Иногда встречаются и некоторые проблемы, например, если Вы добавите свет к защитному поясу (Shield Belt) и кто-то его возьмет, свет останется на прежнем месте.
Вы можете "заставить" светиться даже браш! Но сильно не обольщайтесь - этот свет будет виден только в едиторе. В Unreal Tournament браши, как известно, удаляются, и вместе с ними и освещение.
Вы можете добавлять звуки к освещению. Очень удобно, что при мерцающих (LT_Strobe), пульсирующих (LT_Pulse) и пр. анимационных типах света, соответственно будут "вести" себя и звуки - "мерцать", "пульсировать" и т.д. Поэтому сделать, например, неисправную люминесцентную лампу не составит никакого труда. Для этого откройте Брузер звуков (Sound Browser). Он находиться в меню View или Вы можете воспользоваться кнопкой  на главной панели (в первом UnrealEd найдите его в том же окне, где находятся текстуры, классы и Музыкальный браузер). Затем загрузите в него пак Extro.uax и выберите звук Light6:
на главной панели (в первом UnrealEd найдите его в том же окне, где находятся текстуры, классы и Музыкальный браузер). Затем загрузите в него пак Extro.uax и выберите звук Light6:

Откройте окно свойств света (Light Properties) и перейдите к разделу Sound. Здесь щелкните на поле AmbientSound и нажмите кнопку Use - в поле, при этом, появится название звука. Для того, чтобы Вы могли его слышать необходимо включить режим RealTimePreview. Теперь установите тип источника света (LightType) в положение LT_Pulse. Звук будет постепенно появляться и снова исчезать. При LightType равным LT_Flicker звучание будет "прерывистым".
Также в Вашем распоряжении есть настройки степени, радиуса и громкости звука. Для этого воспользуйтесь полями SoundPitch, SoundRadius и SoundVolume соответственно:

"Светотехники" или актеры света
Открыв Браузер актеров (Actor Class Browser), Вы можете найти несколько видов источников света в отличие от стандартного, которым Вы пользовались раньше. В браузере перейдите к разделу Light:

Большинство из них представляют собой обычные источники света. Отличия, в основном, состоят в характере их "поведения" при активации:
Но, спешу Вас огорчить - в Unreal Tournament пригодны к эксплуатации только DistanceLightning, TorchFlame и TriggerLight. Остальные в основном бесполезны либо имеют специальное предназначение и вызываются непосредственно из скриптов.
Установите в комнате TorchFlame (см. главу "Светотехники" или актеры света):

Этот источник света представляет собой пламя огня. У него есть набор своих функций: откройте окно свойств света (TorchFlame Properties) и здесь перейдите к разделу Display:

Источники света в геометрическом плане
Для того, чтобы Ваш уровень выглядел реалистично, необходимо для источников света сконструировать их геометрически обоснованную модель. Имеется в виду, когда Вы добавляете источник света, постройте, например, люстру для него. Таким образом, Вы избежите ситуаций, когда свет идет из "ниоткуда". Источники света (в геометрическом смысле) можно создать, используя обычные браши. Но можно воспользоваться и уже готовыми конструкциями. Для этого откройте Браузер актеров (Actor Class Browser) и зайдите в раздел Decoration. Здесь Вы найдете Candle, Candle2, Lamp1, Lamp4, Lantern, Lantern2 и InterpolatingObject. А в подгруппе ut_Decoration расположены еще два источника: TubeLight и TubeLight2.
Откройте свойства одного из них. Здесь Вы можете менять их размеры и пр. Подробнее см. главу LightBoxes.

Для источников света Вы можете установить так называемые LightBoxes. LightBox представляет собой видимый пучок света:

LightBox является представителем класса актеров. Один из них Вы можете найти в разделе Decoration в Браузере актеров. Для этого откройте окно Actor Class Browser и перейдите к разделу Decoration. Здесь найдите LightCone. Другой находится здесь же в разделе ut_Decoration. Он называется LightBox.
В окне свойств LightBox перейдите к разделу Display:
Освещение и датчики (TriggerLight)
Для дальнейшего ознакомления с этим разделом, Вам понадобится минимум знаний о датчиках (Trigger). Если Вы не можете похвастаться таковыми, то Вам необходимо сперва прочитать соответствующие туториалы.
Для создания источника света, который включается и выключается при помощи датчика, сделайте следующее: в Браузере актеров (Actor Class Browser) перейдите к разделу Triggers и здесь выберите Trigger. Установите его на уровне в том месте, где Вы хотите, чтобы можно было переключать свет. Теперь, в разделе Lights найдите TriggerLight (их два в списке, но они абсолютно идентичны) и добавьте его в необходимом месте.
Откройте свойства датчика (Trigger Properties) и перейдите к разделу Events. Здесь впишите имя источника света в поле Event, например, NiceLittleLight. Теперь откройте окно свойств TriggerLight и также перейдите к разделу Events. Но сейчас укажите то же самое имя в поле Tag (в этом примере NiceLittleLight). Затем разверните раздел Object и для свойства InitialState установите значение равное TriggerToggle:


Вот и все! Перестройте и потестируйте Ваш уровень.
В окне свойств TriggerLight перейдите к разделу TriggerLight. Здесь Вы найдете несколько полезных настроек:
Теперь перейдите к разделу Object. Ниже рассмотрены все значения InitialState:
В реальной жизни, когда Вы включаете люминесцентный светильник, сначала он некоторое время мигает, перед тем как загореться окончательно. Используя TexturePaletteOnce, Вы можете добиться подобного эффекта. Для начала ознакомьтесь с главой TexturePaletteOnce, если Вы еще этого не сделали. Вам понадобиться новый класс источников света. Назовем его условно FlickeringTubeLight и создадим для него палитру Skin с помощью, например, PaintShopPro, PhotoShop или с помощью любой другой графической программы. Сделайте ее примерно такой:

С помощью подобной палитры, Вы сможете заставить свет мигать. Когда же свет "пробежит" всю палитру, он исчезнет, и вместе с ним и освещение. Вот здесь то и нужно будет "реально" включить свет с помощью TriggerLight.
Сохраните палитру в формате *.PCX и сделайте ее импорт в едитор. В свойствах по умолчанию (Default Properties) созданного Вами FlickeringTubeLight укажите в качестве Skin импортированную палитру. Затем в Advanced установите bStatic и bNoDelete в положение false. Для LifeSpan вполне подойдет значение 2 (запомните это число).
Теперь добавьте SpawnThing в том же месте, где находится Ваш люминесцентный светильник. В его свойствах укажите SpawnedActor (впишите здесь Tag актера FlickeringTubeLight, например, TubeLightFlicker). Затем в этом же месте установите TriggerLight. Придумайте для него имя (например, TubeLightOn) и введите его в поле Tag. InitialState ему укажите равным TriggerTurnsOn. Теперь нужно установить датчик (trigger) у которого заполните поле Event (введите здесь, например, TubeLight). Установите диспетчер (dispatcher) с таким же Tag (т.е. TubeLight). Не забудьте для него указать в разделе OutDelays значения [0] равным 0 и [1] равным 2 (по сути, это и есть значение LifeSpan источника света). Здесь же в разделе OutEvents для [0] введите TubeLightFlicker, а для [1] - TubeLightOn.
Теперь при активации датчика, диспетчер возбудит событие, в результате которого будет "рожден" актер TubeLightFlicker. Через 2 секунды он перестанет существовать, но как раз в этот момент диспетчер активирует TriggerLight. Таким образом, светильник загорится и, больше не будет мерцать.
Если Вы при этом установите для TriggerLight значение InitialState в положение TriggerToggle, то при следующей активации датчика, источник света "выключится" только через 2 секунды, предварительно "родив" очередной TubeLightFlicker. В таком случае можно воспользоваться двумя различными датчиками: один для включения (с диспетчером, описанным выше), а другой для выключения (без диспетчера, но в его Event теперь укажите TubeLightOff). Также нужно позаботиться, чтобы игрок не мог активировать один и тот же датчик, не активировав предварительно другой (т.е. активация должна происходить поочередно).
Для дальнейшего ознакомления с этим материалом Вам необходимо иметь минимум познаний о муверах. Если это к Вам не относится, то прочитайте Lode's All about Movers Tutorial.
У муверов есть несколько свойств имеющих отношение непосредственно к освещению. Откройте окно свойств мувера (Mover Properties) и перейдите к разделу Mover:
Пример использования WorldRaytraceKey приведен на скринах ниже. Мувером является лифт с двумя кадрами-ключами: Key0(base) - внизу и Key1 - вверху. WorldRaytraceKey работают только если bDynamicLightMover установлено в положение false:


Вторая тень вычислена таким образом, как будто мувер находится в верхнем положении. Это можно использовать для создания фальшивых теней.
Эта глава также требует знаний о муверах. Подробнее о них Вы можете прочитать в Lode's All about Movers Tutorial.
Движок Unreal поддерживает динамическое освещение: например, когда Вы стреляете из RocketLauncher, Вы видите что отблеск от ракеты на полу, потолке и стенах движется вместе с ней. Фонарики (Flashlight и Searchlight) также используют динамическое освещение, т.к. Вы с ними может передвигаться. Тем не менее, не пытайтесь найти в Unreal Tournament класс движущихся источников света. Единственный способ создания таковых заключается в "прикреплении" обычных источников света к муверам!
Привязка большинства объектов к муверам в Unreal Tournament не составит никакого труда. Для этого вместо обычного мувера воспользуйтесь связанным мувером (AttachMover). Для создания "привязанного" мувера в UnrealEd2.0 нажмите правой кнопкой мыши на иконке Add Mover Brush и в появившемся списке выберите Attach Mover. В окне свойств мувера перейдите к разделу AttachMover и здесь в поле AttachTag дайте ему какое-либо имя. Затем откройте окно свойств объекта, который Вы хотите привязать к муверу, и перейдите к разделу Events. Здесь в поле Tag впишите имя, которое Вы вписали в поле AttachTag мувера:


Есть возможность "прикрепить" объект и к муверам, которые не являются AttachMovers, например, к обычным муверам, GradualMovers или LoopMovers. Для этого перейдите к разделу Movement окна свойств объекта, который Вы хотите "привязать" к муверу, и в поле AttachTag впишите ему какое-либо имя. Затем это же имя введите в поле Tag (раздел Events) окна свойств мувера. Вся разница с предыдущим способом заключается в следующем: в первом случае Вы вписываете одинаковое имя в поле Tag объекта и в поле AttachTag мувера, в другом наоборот - в поле Tag мувера и в поле AttachTag объекта:


Для "привязки" большинства объектов этого достаточно, но не для источников света. Прежде чем свет придет в движение, Вы должны поменять несколько настроек. Откройте окно свойств света (Light Properties) и перейдите к разделу Advanced. Здесь установите:

Вообще, для движения любого объекта в его свойствах должно быть установлено bMovable в положение true и bStatic равным False. Просто большинство объектов в Unreal Tournament имеют эти настройки по умолчанию. За что отвечают эти свойства? Их имена довольно информативны: если bStatic = true, то объект статичен, т.е. он зафиксирован в определенном положении и не может двигаться. То же самое будет и при bMovable = false. По сути, эти два свойства отвечают за одно и тоже. Единственная разница состоит в том, что true значение bMovable эквивалентно false значению bStatic и наоборот.
Со свойством bNoDelete дела обстоят посложнее:
|
|
Если Вы создадите двигающийся источник света, но установите bNoDelete в положение true, то в качестве результата Вы получите следующий эффект: движок Unreal, в данном случае, "поймет", что дело пахнет керосином :), и выберет более легкий путь - освещение будет вычисляться только в исходной точке. При движении источника света, освещение вообще пропадет. При установке bNoDelete равным false все будет в норме: освещение будет просчитываться и при движении источника света.
Другая важная вещь, которую нужно помнить, это то, что при bNoDelete равным true (значение по умолчанию), свойства WorldRayTraceKey и BrushRayTraceKey работают в силу своего назначения, но при установке bNoDelete в положение false эти атрибуты игнорируются. В данном случае это не играет роли, т.к. Вы будете использовать bNoDelete с целью создания движущихся источников света и, следовательно, свойствами WorldRayTraceKey и BrushRayTraceKey пользоваться не будете.
Вы можете использовать двигающийся источник света для привязки к машинам, космическим кораблям, поездам и пр. Но если Вы хотите, чтобы свет двигался "самостоятельно", то здесь не обойтись без создания мувера. Просто в этом случае установите мувер за пределами Вашего уровня. При этом источник света будет продолжать свое движение не зависимо от того, насколько далеко находится мувер к которому он привязан.
Также, если Вы хотите, чтобы мувер с "прикрепленным" к нему источником света двигался без остановки, а не только, когда Вы до него дотрагиваетесь, то воспользуйтесь, например, LoopMover. Подробнее о том, как создать "вечный" мувер, читайте в Lode's All about Movers Tutorial.
Световые эффекты, такие как LE_Disco и LE_Rotor, а также типы источников света, например, LT_Pulse и пр. вполне могут быть использованы при создании движущегося освещения, даже в случае, если для них установлено bNoDelete равным false. Туман также может быть использован - обязательно попробуйте, потому что двигающийся туман выглядит очень впечатляюще! Таким образом, Вы можете создать, например, плывущие облака.
При использовании корон, в данном случае, Вы столкнетесь с рядом проблем. Во-первых, когда Вы добавляете корону к источнику света и устанавливаете для него bNoDelete в положение false, то после перестройки света (Build Lighting) корона освещена не будет. Выход из этого положения: перестройте весь уровень с установленным значением bNoDelete равным true. Так как источник света, в данном случае, будет являться "нормальным", то и просчет освещения короны произойдет как обычно. Затем установите bNoDelete текущего источника света в положение false и сохраните Вашу карту без перестройки (Rebuild). Таким образом, корона в игре будет нормально отображаться, т.к. она будет "помнить" освещение от "старого" источника. Тем не менее, Вам придется производить такие манипуляции каждый раз, когда Вы захотите потестировать Вашу карту, или непосредственно перед релизом Вашего уровня. Другой способ решить эту проблему заключается в использовании отдельных источников света для короны и для освещения. В этом случае Вам не понадобится устанавливать для источника света с короной bNoDelete равным false, т.к. нет необходимости ее освещать данным источником. Поэтому для него, также, установите значение LightBrightness равное 0 (подробнее см. ниже).
Это была первая проблема. Вторая заключается в недоработке движка Unreal. Вообще короны действуют следующим образом: они имеют определенный радиус, указанный в поле LightRadius свойств источника света. Если Вы находитесь в пределах этого радиуса, Вы можете видеть корону. Так вот проблема в том, что этот радиус не движется вместе с источником света! Это означает, что если Вы создали движущийся свет с короной, то Вы можете наслаждаться ее видом находясь в исходном положении источника света, даже если сам источник находится на расстоянии 25 км от Вас. Или, например, если Вы двигаетесь вместе с источником света таким образом, что Вы постепенно отдаляетесь от начальной точки его траектории, то на определенном расстоянии (равном LightRadius) от исходного положения, корона пропадет, даже если Вы стоите в упор к ней.
Какое решение может быть применено для данной ситуации? Используйте отдельный источник света для создания короны и отдельный, непосредственно, для освещения. Для источника света с короной установите значение LightBrightness равное 0, а также укажите ему огромный радиус. Другому источнику укажите нормальный радиус, корона ему не понадобится (подробнее см. главу Короны (Coronas)). В большинстве случаев радиус короны будет достаточно большим для "покрытия" любых расстояний. Преимущество этого метода в том, что в этом случае Вам нет необходимости устанавливать значение bNoDelete источника света равным false, и, следовательно, автоматически будет решена первая проблема.
В туториал-карте DM-LightingDemo Вы можете наглядно ознакомиться с двигающимися коронами.
В UnrealEd (в меню Tools) есть встроенный инструмент для масштабирования освещения. Он называется Scale Lights:

Выберите один из источников света и откройте его свойства (Light Properties). Здесь перейдите к разделу LightColor (конечно, вовсе не обязательно это делать, но в таком случае Вы сможете увидеть каким образом влияет масштабирование освещения на настройки источника), затем зайдите в меню Tools и здесь щелкните на Scale Lights.... В появившемся окне введите значение, например 100. Убедитесь, что LightBrightness в окне Light Properties находится в поле зрения и нажмите OK. Вы видите, что значение LightBrightness изменилось. Каждый раз, когда Вы нажимаете на кнопку OK, это значение будет увеличиваться на 100. В случае если это значение "зашкалит" за 255, оно станет маленьким (значение станет равным величине, на которую Вы превысили лимит).
Если Вы выберите процентный режим (для этого щелкните на надписи Percentage) и введете значение 100, то LightBrightness увеличиться в два раза (на 100 процентов). Если указанное значение равно 50, то коэффициент масштабирования будет равен 1.5 (увеличится в полтора раза), при 20 - коэффициент будет равен 1.2 и т.д.
Вы также можете вводить и отрицательные значения - в этом случае яркость источника будет уменьшаться.
Преимущество этого инструмента состоит в том, что при выборе 2-х и более источников света, значение LightBrightness будет вычислено для каждого в отдельности. Например, если у Вас имеется два источника света со значениями LightBrightness равными 50 и 80, и Вы введете в ScaleLights величину 20, то после масштабирования, значения LightBrightness источников станут равными 70 и 100 соответственно.
Этот инструмент очень полезен в ситуациях, когда у Вас в одной комнате находится множество источников света и Вам необходимо сделать их чуть ярче. Для этого выберите их все и воспользуйтесь инструментом ScaleLights.
Освещение "сквозь" твердые (solid) браши
Свет, как известно, не проходит сквозь стены в Unreal Tournament. Но, что не очень приятно, он также не проходит и через прозрачные (translucent) и маскированные (masked) браши. Конечно, можно воспользоваться non-solid брашем, но тогда Вы сможете проходить сквозь стены. Если же Вам все таки запала идея пропустить свет через твердые (solid) или полу-твердые (semi-solid) браши, то Вашему вниманию предлагается одно решение этой насущной проблемы.
Допустим, Вы создали окно, установили в него стекло и хотите, чтобы сквозь стекло проникал свет (например, во время молний). Для этого сделайте Ваше стекло мувером, укажите ему key0(Base) в нормальном положении (вписанным в раму окна), а key1 - где-то в другом месте (не имеет значения в каком). Установите для него WorldRayTraceKey равным 1 и значение InitialState укажите TriggerToggle. Также, не забудьте дать ему уникальное имя (Tag). Никакие датчики Вам сейчас не понадобятся, т.к. Вам не нужно, чтобы мувер двигался. Теперь перестройте освещение (Build Lighting). Свет будет просчитан таким образом, будто мувер находится в положении key1, хотя, на самом деле, он находится в key0(Base) и, следовательно, освещение, будет проникать сквозь окно.
Освещение "сквозь" не-твердые (non-solid) браши
Освещение свободно проникает сквозь non-solid браши, но единственная проблема в том, что Вы также можете проходить через такие браши. Тем не менее, часто это не играет существенной роли, например, когда Вам нужно сделать люстру или светильник. Создайте браш Вашего светильника, установите его в необходимое место на карте и в меню Brush щелкните на Add Special... (можете для этой же цели воспользоваться соответствующей кнопкой на панели слева). В появившемся окне выберите в списке Prefabs опцию Regular Brush, а в Solidity укажите Non-Solid. Затем нажмите кнопку OK:

Теперь добавьте источник света и передвиньте его внутрь Вашего светильника. Перестройте геометрию (Build Geometry) и освещение (Build Lighting), и Вы увидите, что Ваша люстра светится. Если Вы использовали твердый (solid) или полу-твердый (semi-solid) браш, то освещение "работать" не будет.
Светильник будет очень красиво выглядеть, если Вы для источника света внутри него добавите корону:

Searchlight, Flashlight and Flare
Откройте Браузер актеров (Actor Class Browser), перейдите к разделу Inventory и откройте Pickup. Здесь Вы сможете найти Flashlight, Searchlight (в подгруппе Flashlight) и Flare. Это предметы из инвентаря старого доброго Unreal. Они также отлично работают и в Unreal Tournament. Не забудьте только в их свойствах, в разделе Pickup установить значение bAutoActivate в положение true для их автоматической активации.
SearchLight светит ярче и дольше по сравнению с обычным Flashlight:

Если Вы сделали стену прозрачной (translucent), то Вы можете понизить или повысить ее прозрачность при помощи освещения. Используйте свойство Special Lit если вы не хотите, чтобы эти источники света не влияли на окружающую обстановку. Прозрачные поверхности, которые вообще не освещены, будут невидимыми (invisible).
То же самое касается и модулированных (Modulated) поверхностей, с той лишь разницей, что при отсутствии освещения, такие поверхности выглядят черными.

Если Вы установите корону непосредственно в сам скайбокс (SkyBox), то в игре ее видно не будет. Движок Unreal Tournament, похоже, не поддерживает такие штуки. Лучший выход из этого положения - сделать "подделку" короны. Для этого добавьте освещение в виде 2D спрайта (подробнее см. главу Спрайты (Sprites)) и установите в его свойствах, в разделе Display значение Style равным STY_Translucent. Во время игры, Вы не сможете разобрать, "подделка" это или нет, т.к. у Вас нет возможности приблизиться к короне или отдалиться от нее.
Откройте Браузер актеров (Actor Class Browser) и перейдите к разделу Light. Здесь найдите DistanceLightning. Этот источник света мерцает примерно каждые 30 секунд, создавая эффект, подобный вспышке молнии. Если Вы задумали создать уровень с молниями, то лучшим решением будет использование DistanceLightning.
Всегда устанавливайте "молнии" в скайбокс (SkyBox), т.к. в этом случае, освещение будет распространяться на текстуры облаков в небе, что выглядит вполне реалистично. Также, не забудьте добавить несколько, непосредственно, и в сам уровень для влияния света на его архитектуру (т.к. источники света, установленные в скабоксах не освещают уровень). Вы можете создавать классные эффекты с молниями, свет от которых, например, видно через зарешеченные окна. Для этого, включите опцию повышенного качества теней (подробнее см. главу Детализация теней).
Для дальнейшего ознакомления с этой главой, Вам потребуются некоторые знания о скриптах. Если Вы не уверены в своих способностях, лучше остановиться здесь. В противном случае Вы можете "убить" наповал Unreal Tournament :)
Как известно, молний без грома не бывает. Есть множество путей озвучки сего атмосферного явления, например, установив актер звука (Sound Actor). Но в этом случае о синхронизации можете забыть.
Для создания более "правдоподобных" моделей, большинство людей используют скрипты либо сложную систему датчиков. Вы также можете создать свой актер, например, как ThunderLightning описанный ниже. Он предоставляет возможность настройки освещения и звука в одном актере. На самом деле он представляет собой точную копию скрипта DistanceLightning с несколькими добавленными строками.
Для этого сделайте следующее:
Откройте Браузер актеров (Actor Class Browser) и перейдите к разделу Light. Выделите его, нажав на Light левой кнопкой мыши. Затем зайдите в меню Class и здесь щелкните на New.... Убедитесь, что в появившемся окне, напротив Parent (родительский класс) стоит Light. В поле Package обязательно введите имя несуществующего пака. В противном случае, Вы можете "убить" один из паков, поставляемых с оригинальным Unreal Tournament. Удобно, для этих целей, использовать зарезервированное имя MyLevel, т.к. в этом случае скрипт сохраняется вместе с уровнем и отдельный *.u файл для него не создается. Тем не менее, если Вы хотите использовать Ваш скрипт в нескольких уровнях и явно не горите желанием каждый раз заново его "создавать", придумайте паку какое-то оригинальное имя. В поле Name введите название будущего актера, например ThunderLightning:

Нажмите кнопку OK. Появится окно редактора скриптов (UnrealScript Editor). Если этого не произошло, откройте Браузер актеров (Actor Class Browser) и в разделе Light найдите актер с именем, который вы ввели в поле Name (в этом примере ThunderLightning). Затем нажмите на нем правой кнопкой мыши и, в появившемся списке, щелкните на Edit Script.

В едиторе скриптов (UnrealScript Editor) введите следующий текст:
//=============================================
// ThunderLightning.
// Edited version of DistanceLightning, by Lode Vandevenne
//=============================================
class ThunderLightning expands Light;
function BeginPlay() {
SetTimer(5+FRand()*10,False);
LightType = LT_None;
}
function Timer() {
if (LightType == LT_Flicker) {
LightType = LT_None;
SetTimer(9+FRand()*20,False);
} else {
LightType = LT_Flicker;
PlaySound(Sound'AmbOutside.OneShot.thund1', ,255.0, ,6400.0);
SetTimer(0.8+FRand()*0.5,False);
}
}
|
Также, не забудьте указать новому классу свои значения по умолчанию. Для этого, нажмите правой кнопкой мыши на заголовке актера и в появившемся меню щелкните на Default Properties. В окне свойств установите:
Откомпилируйте скрипт, щелкнув в меню Tools на опции Compile Changed. Непосредственно перед компиляцией, убедитесь, что Вы загрузили пак (soundpackage) со звуками грома (в данном примере AmbOutside). Если Вы этого не сделаете, компилятор выдаст ошибку.
Если Вы при создании актера, указали имя пака, отличное от MyLevel, то Вам необходимо будет сохранить его в отдельный *.u файл. Откройте Браузер актеров (Actor Class Browser) и в меню View щелкните на Show Packages. Затем найдите созданный Вами пак (не перепутайте его с другим, иначе летальный исход Unreal Tournament обеспечен :) и в меню File нажмите Save Selected Packages
При релизе карты, не забудьте включить внутрь архива *.u файл, в который Вы сохранили пак (он находится в директории System). Если при создании пака, Вы использовали имя MyLevel, то этого делать не понадобится.
Также, Вы можете изменить звук грома. Откройте Браузер звуков (Sound Browser) и загрузите в него пак AmbOutside. Нужные Вам звуки находятся в группе OneShot: Lightnxxx и Thunderxxx. Для того, чтобы не мучиться написанием полного пути к звуку, создайте временный источник света и в поле AmbSound укажите нужный Вам звук. Затем скопируйте содержимое этого поля в скрипт, а источник света удалите.
После того, как Вы создали актер ThunderLightning нетрудно будет соорудить уровень с молниями, "понатыкав" его во всех необходимых местах.
Здесь был описан только один из возможных путей создания молний с громом. То же самое можно сэмулировать при помощи сложных комбинаций Stochastic Triggers, Distance Lightnings, Triggered Lights и Triggered Sounds. На эту тему есть хороший Туториал, написанный Darendash (на engлише), а по этому линку Вы сможете найти еще несколько примеров скриптов, создающих подобные эффекты.
Добавление видимых молний в скайбокс, положительно влияет на восприятие данного атмосферного явления:

Для их создания, Вам сперва понадобиться маскированная (masked) текстура. Затем создайте скайбокс и установите в нем вертикально стоящие браши плоскостей (sheet brushes) на которые затем "натяните" картинку с молниями. Теперь нужно сделать так, чтобы эти текстуры были видны только во время удара молнии. Для этого:
Убедитесь, что в скайбоксе не присутствует никакого Зонального света (ZoneLight), а также источников света с включенным Special Lit атрибутом.
Таким образом, текстуры с молниями не будут освещаться никакими источниками света, кроме DistanceLightning. Следовательно, до тех пор, пока DistanceLightning не активирован, молний видно не будет.
В связи с этим возникает следующая проблема: например, если Вы хотите, что бы при вспышках молний, также освещались и облака. Включение для облаков опции Special Lit ни к чему хорошему не приведет, т.к. тогда их не будет видно (за исключение случаев, когда активируется DistanceLighting). Выходом из этого положения является установка еще одного слоя облаков на небольшом расстоянии от оригинала. Укажите для этого слоя ту же текстуру, что и "настоящему" небу, а также включите все атрибуты, какие Вы устанавливали для текстур с молниями. Таким образом, Вы создадите слой облаков, который выглядит в точности как исходный, но его будет видно только при активации DistanceLightnings.
Еще одна неприятная вещь возникает если под Direct3D отключена опция MultiTexture (подробнее см. главу Туман или объемный свет).
Скрины ниже наглядно демонстрируют разницу между включенным и отключенным MultiTexture. Поэтому, если Вы играете под Direct3D активируйте эту опцию.


Эту технику в действии Вы можете увидеть на туториал-карте DM-LightingDemo.unr.
Порой очень трудно определить темная Ваша карта или нет. Освещение привносит свою неповторимую атмосферу каждому уровню, поэтому некоторые карты должны выглядеть темными, другие посветлее, в зависимости от тематики. Тем не менее, создав слишком темную карту, Вы рискуете "потерять" ее, даже если геометрия выглядит безупречно. Вы не можете с уверенность сказать темный у Вас уровень или нет, т.к. настройки каждого игрока индивидуальны (яркость монитора, гамма настройки с помощью F11 и т.д.). Уровень, который выглядит ярко освещенным на Вашем компьютере, может быть темным на другом.
Что с этим можно поделать. Для начала обратитесь к официальным картам, которые прикладываются к Unreal Tournament. Почти все они обладают правильным глобальным освещением. Для примера выберите карту с похожей атмосферой. Посмотрите, как выглядит освещение на ней и постарайтесь воспроизвести нечто похожее на Вашем уровне подправив, например, Зональный свет (ZoneLight) или подкорректировав источники света.
Также, предложите поиграть на Вашей карте нескольким людям и спросите их мнение об освещении.
Туториал-карта DM-LightingDemo.unr

К этому туториалу прилагается большая карта DM-LightingDemo.unr в которой Вы можете воочию ознакомиться со всеми вышеописанными технологиями освещения. Эта карта также входит в zip-версию данного туториала. Если Вы хотите запустить ее в Unreal Tournament, то убедитесь, сперва, что Вы отключили ботов - на этой мапе они очень некстати :) Также, не забудьте включить опции Volumetric Lighting и ScreenFlashes в окне Advance Options.
Описание:
Появляемся мы на открытой местности с довольно мерзкой погодой. Вы можете слышать раскаты грома, т.к. сюда добавлены несколько актеров ThunderLightning. Если Вы подождете некоторое время, то сможете насладиться и видом самих молний на горизонте. Рядом находится большое здание - вход в него подсвечен двумя зелеными огнями.
Если Вы войдете в здание, то окажетесь в темной комнате. Датчики на входе активируются, включая тем самым TriggerLights на потолке комнаты.
Следующая комната также темная, но в ней добавлен пульсирующий BlackLights зеленого цвета. Именно поэтому в комнате видны только деревья и Налийцы.
Затем Вы попадаете в маленький коридорчик с поломанным люминесцентным светильником. Если Вы прислушаетесь, то услышите "прикрученный" к нему звук.
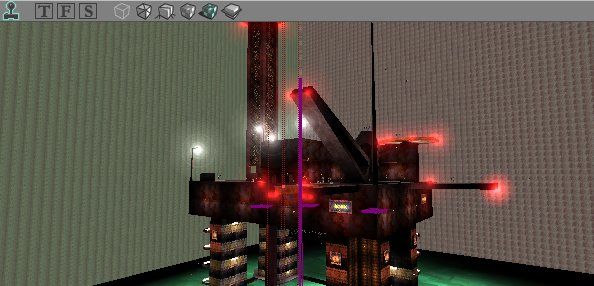
В конце коридора находится "туманная" комната. Следующая комната содержит двигающиеся источники света. Для нескольких источников установлено Volumatric Lighting, поэтому они похожи на некое подобие облака. Также здесь присутствует двигающаяся корона.
Поднимитесь по ступенькам, и Вы попадете в следующую комнату. Здесь через стекла в окне виден свет, отбрасывающий четкую тень на потолок и стены. Если Вы задержитесь на несколько секунд, Вы также увидите снаружи молнии.
Поднимитесь снова по ступенькам в комнату с лавой. Лава выглядит такой ярком из-за включенного атрибута Unlit. Здесь находиться источник света с FireEffect.
Следующая комната является примером использования Special Lit: некоторые стены освещены синим цветом, другие - красным. Дальше следует дискобар с установленным DiscoLight внутри. Этот источник света меняет свой цвет в соответствии с циклической палитрой.
Пройдя через дверь, Вы как бы попадете в игру Wolfenstein3D. Здесь все выглядит абсолютно точно также как и в оригинальной игре - все декорации представляют собой 2D объекты. Обратите внимание на освещение. Для того чтобы пройти в следующую комнату воспользуйтесь лифтом. Активируется он при контакте с кнопкой (на самом деле с датчиком). Если Вы горите желанием прокатиться на лифте вниз, отойдите от кнопки.
В верхней комнате есть примеры крутящихся корон. Также здесь присутствует довольно реалистичный огонь.
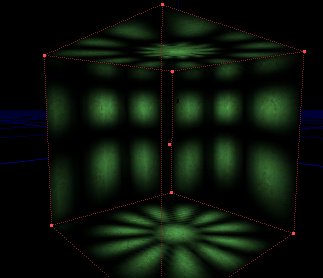
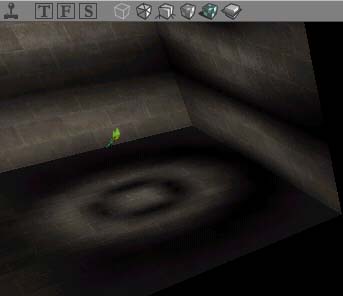
В следующей комнате Вы увидите зеленые кольца на стенах и потолке. Этот эффект был достигнут с помощью LE_Shell. Если Вы войдете внутрь этой комнаты, то экран вдруг станет синим. Это происходит из-за того, что здесь установлен зональный туман.
Затем следует комната с LightBoxes.
Если Вы подниметесь по ступенькам, Вы попадете в зеленую комнату с темным проходом внутри. На входе в проход лежит фонарик - поднимите его и пошатайтесь по темным коридорчикам :)
Для того чтобы попасть в следующую комнату Вам снова нужно подняться по ступенькам. В ней установлено множество стеклянных окон. Через первое окно практически ничего не видно, в то время как последнее абсолютно прозрачное. Это происходит из-за того, что первое окно практически не имеет освещения, а последнее ярко залито светом.
В качестве награды за Ваше усердие, Вы можете теперь подняться на крышу здания и спрыгнуть вниз :)
Оригинал этого туториала (на английском языке), а также и другие туториалы, Вы можете скачать на сайте автора: Lode's Unreal Zone;
По словам автора этот туториал будет обновляться.
Если у Вас возникли какие либо идеи, предложения, вопросы или же Вы обнаружили неточности и ошибки, автор будет рад Вашим письмам (на английском ленгве of course).
© 2000-2002 Lode Vandevenne
Перевод сделан 32_Pistoleta с разрешения автора.